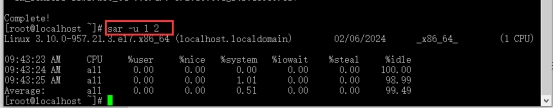
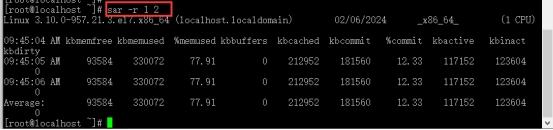
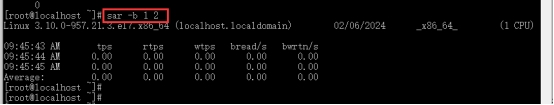
1.Sar 命令参数说明: -u:CPU使用情况 -r:内存使用情况 -b:磁盘使用情况 2.监控cpu资源使用率的话可以输入“sar -u 1 2”。 说明:后面的两个参数表示监控的频率,比如例子中的1和2,表示每秒采样一次,总共采样2次。  3.监控内存资源使用率的话可以输入`sar -r 1 2`。  4.监控磁盘资源使用率的话可以输入`sar -b 1 2`。 
在生产环境中,由于某些软件、应用程序发挥最大的性能,使用Linux内核默认资源显然不够的,要对Linux内核资源进行重新修改和调整,对Linux内核资源进行优化
默认Linux内核对每个用户设置了打开文件最大数为1024,对于高并发网站,是远远不够的,需要将默认值调整到更大
Linux每个用户打开文件最大数永久设置方法,将如下代码加入内核限制文件/etc/security/limits.conf的末尾:
\* soft noproc 65535
\* hard noproc 65535
\* soft nofile 65535
\* hard nofile 65535
执行以下命令:
cat > /etc/security/limits.conf
<h2 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">vi/vim 的使用</h2> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">基本上 vi/vim 共分为三种模式,分别是命令模式(Command mode),输入模式(Insert mode)和底线命令模式(Last line mode)。 这三种模式的作用分别是:</p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">命令模式:</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">用户刚刚启动 vi/vim,便进入了命令模式。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">此状态下敲击键盘动作会被Vim识别为命令,而非输入字符。比如我们此时按下i,并不会输入一个字符,i被当作了一个命令。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">以下是常用的几个命令:</p> <ul class=" list-paddingleft-2" style="margin: 10px 0px 10px 20px; padding: 0px; list-style: none; box-sizing: border-box;"> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">i 切换到输入模式,以输入字符。</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">x 删除当前光标所在处的字符。</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">: 切换到底线命令模式,以在最底一行输入命令。</p> </li> </ul> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">若想要编辑文本:启动Vim,进入了命令模式,按下i,切换到输入模式。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">命令模式只有一些最基本的命令,因此仍要依靠底线命令模式输入更多命令。</p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">输入模式</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">在命令模式下按下i就进入了输入模式。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">在输入模式中,可以使用以下按键:</p> <ul class=" list-paddingleft-2" style="margin: 10px 0px 10px 20px; padding: 0px; list-style: none; box-sizing: border-box;"> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">字符按键以及Shift组合,输入字符</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">ENTER,回车键,换行</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">BACK SPACE,退格键,删除光标前一个字符</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">DEL,删除键,删除光标后一个字符</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">方向键,在文本中移动光标</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">HOME/END,移动光标到行首/行尾</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">Page Up/Page Down,上/下翻页</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">Insert,切换光标为输入/替换模式,光标将变成竖线/下划线</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">ESC,退出输入模式,切换到命令模式</p> </li> </ul> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">底线命令模式</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">在命令模式下按下:(英文冒号)就进入了底线命令模式。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">底线命令模式可以输入单个或多个字符的命令,可用的命令非常多。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">在底线命令模式中,基本的命令有(已经省略了冒号):</p> <ul class=" list-paddingleft-2" style="margin: 10px 0px 10px 20px; padding: 0px; list-style: none; box-sizing: border-box;"> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">q 退出程序</p> </li> <li style="margin: 0.15rem 0px 0px; padding: 0px; box-sizing: border-box; display: flex; align-items: center; font-size: 0.16rem;"> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">w 保存文件</p> </li> </ul> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">按ESC键可随时退出底线命令模式。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">简单的说,我们可以将这三个模式想成底下的图标来表示:</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"><img style="border: none; max-width: 800px; max-height: 600px; object-fit: contain; object-position: center center; padding: 0px; margin: 0px; box-sizing: border-box; cursor: pointer;" src="https://www.runoob.com/wp-content/Uploads/2014/07/vim-vi-workmodel.png" /></p> <hr style="padding: 0px; margin: 0px; box-sizing: border-box;" /> <h2 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">vi/vim 使用实例</h2> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">使用 vi/vim 进入一般模式</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">如果你想要使用 vi 来建立一个名为 test.txt 的文件时,你可以这样做:</p> <pre style="padding: 0px; margin-top: 10px; margin-bottom: 10px; box-sizing: border-box; line-height: 1.5;">$ vim runoob.txt</pre> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">直接输入 vi 文件名 就能够进入 vi 的一般模式了。请注意,记得 vi 后面一定要加文件名,不管该文件存在与否!</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"><img style="border: none; max-width: 800px; max-height: 600px; object-fit: contain; object-position: center center; padding: 0px; margin: 0px; box-sizing: border-box; cursor: pointer;" src="https://www.runoob.com/wp-content/Uploads/2014/07/078207F0-B204-4464-AAEF-982F45EDDAE9.jpg" /></p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">按下 i 进入输入模式(也称为编辑模式),开始编辑文字</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">在一般模式之中,只要按下 i, o, a 等字符就可以进入输入模式了!</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">在编辑模式当中,你可以发现在左下角状态栏中会出现 –INSERT- 的字样,那就是可以输入任意字符的提示。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">这个时候,键盘上除了 Esc 这个按键之外,其他的按键都可以视作为一般的输入按钮了,所以你可以进行任何的编辑。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"><img style="border: none; max-width: 800px; max-height: 600px; object-fit: contain; object-position: center center; padding: 0px; margin: 0px; box-sizing: border-box; cursor: pointer;" src="https://www.runoob.com/wp-content/Uploads/2014/07/1C928383-471E-4AF1-A61E-9E2CCBD5A913.jpg" /></p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">按下 ESC 按钮回到一般模式</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">好了,假设我已经按照上面的样式给他编辑完毕了,那么应该要如何退出呢?是的!没错!就是给他按下 Esc 这个按钮即可!马上你就会发现画面左下角的 – INSERT – 不见了!</p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">在一般模式中按下 :wq 储存后离开 vi</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">OK,我们要存档了,存盘并离开的指令很简单,输入 :wq 即可保存离开!</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"><img style="border: none; max-width: 800px; max-height: 600px; object-fit: contain; object-position: center center; padding: 0px; margin: 0px; box-sizing: border-box; cursor: pointer;" src="https://www.runoob.com/wp-content/Uploads/2014/07/B2FB5146-327C-4019-AC96-DD7A8EE7460C.jpg" /></p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">OK! 这样我们就成功创建了一个 runoob.txt 的文件。</p> <hr style="padding: 0px; margin: 0px; box-sizing: border-box;" /> <h2 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">vi/vim 按键说明</h2> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">除了上面简易范例的 i, Esc, :wq 之外,其实 vim 还有非常多的按键可以使用。</p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">第一部份:一般模式可用的光标移动、复制粘贴、搜索替换等</h3> <table class="reference" style="border-collapse: collapse; table-layout: fixed; padding: 0px; margin: 10px 0px; line-height: 1.5; border-top: 1px solid #cccccc; border-left: 1px solid #cccccc;"> <tbody style="padding: 0px; margin: 0px; box-sizing: border-box;"> <tr class="firstRow" style="padding: 0px; margin: 0px; box-sizing: border-box;"> <th style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 2px solid #cccccc; border-right: 1px solid #cccccc; text-align: center;" colspan="2">移动光标的方法</th> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" width="22%">h 或 向左箭头键(←)</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标向左移动一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">j 或 向下箭头键(↓)</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标向下移动一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">k 或 向上箭头键(↑)</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标向上移动一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">l 或 向右箭头键(→)</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标向右移动一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" colspan="2">如果你将右手放在键盘上的话,你会发现 hjkl 是排列在一起的,因此可以使用这四个按钮来移动光标。 如果想要进行多次移动的话,例如向下移动 30 行,可以使用 "30j" 或 "30↓" 的组合按键, 亦即加上想要进行的次数(数字)后,按下动作即可!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">[Ctrl] + [f]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">屏幕『向下』移动一页,相当于 [Page Down]按键 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">[Ctrl] + [b]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">屏幕『向上』移动一页,相当于 [Page Up] 按键 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">[Ctrl] + [d]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">屏幕『向下』移动半页</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">[Ctrl] + [u]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">屏幕『向上』移动半页</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">+</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标移动到非空格符的下一行</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">-</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标移动到非空格符的上一行</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n<space></td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">那个 n 表示『数字』,例如 20 。按下数字后再按空格键,光标会向右移动这一行的 n 个字符。例如 20<space> 则光标会向后面移动 20 个字符距离。</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">0 或功能键[Home]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">这是数字『 0 』:移动到这一行的最前面字符处 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">$ 或功能键[End]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">移动到这一行的最后面字符处(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">H</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标移动到这个屏幕的最上方那一行的第一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">M</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标移动到这个屏幕的中央那一行的第一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">L</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">光标移动到这个屏幕的最下方那一行的第一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">G</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">移动到这个档案的最后一行(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">nG</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n 为数字。移动到这个档案的第 n 行。例如 20G 则会移动到这个档案的第 20 行(可配合 :set nu)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">gg</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">移动到这个档案的第一行,相当于 1G 啊! (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n<Enter></td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n 为数字。光标向下移动 n 行(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <th style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 2px solid #cccccc; border-right: 1px solid #cccccc; text-align: center;" colspan="2">搜索替换</th> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">/word</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">向光标之下寻找一个名称为 word 的字符串。例如要在档案内搜寻 vbird 这个字符串,就输入 /vbird 即可! (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">?word</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">向光标之上寻找一个字符串名称为 word 的字符串。</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">这个 n 是英文按键。代表重复前一个搜寻的动作。举例来说, 如果刚刚我们执行 /vbird 去向下搜寻 vbird 这个字符串,则按下 n 后,会向下继续搜寻下一个名称为 vbird 的字符串。如果是执行 ?vbird 的话,那么按下 n 则会向上继续搜寻名称为 vbird 的字符串!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">N</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">这个 N 是英文按键。与 n 刚好相反,为『反向』进行前一个搜寻动作。 例如 /vbird 后,按下 N 则表示『向上』搜寻 vbird 。</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" colspan="2">使用 /word 配合 n 及 N 是非常有帮助的!可以让你重复的找到一些你搜寻的关键词!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:n1,n2s/word1/word2/g</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n1 与 n2 为数字。在第 n1 与 n2 行之间寻找 word1 这个字符串,并将该字符串取代为 word2 !举例来说,在 100 到 200 行之间搜寻 vbird 并取代为 VBIRD 则:<br style="padding: 0px; margin: 0px; box-sizing: border-box;" />『:100,200s/vbird/VBIRD/g』。(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:1,$s/word1/word2/g 或 :%s/word1/word2/g</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">从第一行到最后一行寻找 word1 字符串,并将该字符串取代为 word2 !(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:1,$s/word1/word2/gc 或 :%s/word1/word2/gc</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">从第一行到最后一行寻找 word1 字符串,并将该字符串取代为 word2 !且在取代前显示提示字符给用户确认 (confirm) 是否需要取代!(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <th style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 2px solid #cccccc; border-right: 1px solid #cccccc; text-align: center;" colspan="2">删除、复制与贴上</th> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">x, X</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">在一行字当中,x 为向后删除一个字符 (相当于 [del] 按键), X 为向前删除一个字符(相当于 [backspace] 亦即是退格键) (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">nx</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n 为数字,连续向后删除 n 个字符。举例来说,我要连续删除 10 个字符, 『10x』。</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">dd</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">删除游标所在的那一整行(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">ndd</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n 为数字。删除光标所在的向下 n 行,例如 20dd 则是删除 20 行 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">d1G</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">删除光标所在到第一行的所有数据</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">dG</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">删除光标所在到最后一行的所有数据</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">d$</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">删除游标所在处,到该行的最后一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">d0</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">那个是数字的 0 ,删除游标所在处,到该行的最前面一个字符</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">yy</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">复制游标所在的那一行(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">nyy</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">n 为数字。复制光标所在的向下 n 行,例如 20yy 则是复制 20 行(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">y1G</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">复制游标所在行到第一行的所有数据</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">yG</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">复制游标所在行到最后一行的所有数据</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">y0</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">复制光标所在的那个字符到该行行首的所有数据</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">y$</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">复制光标所在的那个字符到该行行尾的所有数据</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">p, P</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">p 为将已复制的数据在光标下一行贴上,P 则为贴在游标上一行! 举例来说,我目前光标在第 20 行,且已经复制了 10 行数据。则按下 p 后, 那 10 行数据会贴在原本的 20 行之后,亦即由 21 行开始贴。但如果是按下 P 呢? 那么原本的第 20 行会被推到变成 30 行。 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">J</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">将光标所在行与下一行的数据结合成同一行</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">c</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">重复删除多个数据,例如向下删除 10 行,[ 10cj ]</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">u</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">复原前一个动作。(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">[Ctrl]+r</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">重做上一个动作。(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" colspan="2">这个 u 与 [Ctrl]+r 是很常用的指令!一个是复原,另一个则是重做一次~ 利用这两个功能按键,你的编辑,嘿嘿!很快乐的啦!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">.</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">不要怀疑!这就是小数点!意思是重复前一个动作的意思。 如果你想要重复删除、重复贴上等等动作,按下小数点『.』就好了! (常用)</td> </tr> </tbody> </table> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"> </p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">第二部份:一般模式切换到编辑模式的可用的按钮说明</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"> </p> <table class="reference" style="border-collapse: collapse; table-layout: fixed; padding: 0px; margin: 10px 0px; line-height: 1.5; border-top: 1px solid #cccccc; border-left: 1px solid #cccccc;"> <tbody style="padding: 0px; margin: 0px; box-sizing: border-box;"> <tr class="firstRow" style="padding: 0px; margin: 0px; box-sizing: border-box;"> <th style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 2px solid #cccccc; border-right: 1px solid #cccccc; text-align: center;" colspan="2">进入输入或取代的编辑模式</th> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" width="120">i, I</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">进入输入模式(Insert mode):<br style="padding: 0px; margin: 0px; box-sizing: border-box;" />i 为『从目前光标所在处输入』, I 为『在目前所在行的第一个非空格符处开始输入』。 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">a, A</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">进入输入模式(Insert mode):<br style="padding: 0px; margin: 0px; box-sizing: border-box;" />a 为『从目前光标所在的下一个字符处开始输入』, A 为『从光标所在行的最后一个字符处开始输入』。(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">o, O</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">进入输入模式(Insert mode):<br style="padding: 0px; margin: 0px; box-sizing: border-box;" />这是英文字母 o 的大小写。o 为『在目前光标所在的下一行处输入新的一行』; O 为在目前光标所在处的上一行输入新的一行!(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">r, R</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">进入取代模式(Replace mode):<br style="padding: 0px; margin: 0px; box-sizing: border-box;" />r 只会取代光标所在的那一个字符一次;R会一直取代光标所在的文字,直到按下 ESC 为止;(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" colspan="2">上面这些按键中,在 vi 画面的左下角处会出现『--INSERT--』或『--REPLACE--』的字样。 由名称就知道该动作了吧!!特别注意的是,我们上面也提过了,你想要在档案里面输入字符时, 一定要在左下角处看到 INSERT 或 REPLACE 才能输入喔!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">[Esc]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">退出编辑模式,回到一般模式中(常用)</td> </tr> </tbody> </table> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"> </p> <h3 style="margin: 10px 0px; padding: 0px; font-weight: normal; box-sizing: border-box; line-height: 1.5;">第三部份:一般模式切换到指令行模式的可用的按钮说明</h3> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"> </p> <table class="reference" style="border-collapse: collapse; table-layout: fixed; padding: 0px; margin: 10px 0px; line-height: 1.5; border-top: 1px solid #cccccc; border-left: 1px solid #cccccc;"> <tbody style="padding: 0px; margin: 0px; box-sizing: border-box;"> <tr class="firstRow" style="padding: 0px; margin: 0px; box-sizing: border-box;"> <th style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 2px solid #cccccc; border-right: 1px solid #cccccc; text-align: center;" colspan="2">指令行的储存、离开等指令</th> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" width="160">:w</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">将编辑的数据写入硬盘档案中(常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:w!</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">若文件属性为『只读』时,强制写入该档案。不过,到底能不能写入, 还是跟你对该档案的档案权限有关啊!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:q</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">离开 vi (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:q!</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">若曾修改过档案,又不想储存,使用 ! 为强制离开不储存档案。</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;" colspan="2">注意一下啊,那个惊叹号 (!) 在 vi 当中,常常具有『强制』的意思~</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:wq</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">储存后离开,若为 :wq! 则为强制储存后离开 (常用)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">ZZ</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">这是大写的 Z 喔!若档案没有更动,则不储存离开,若档案已经被更动过,则储存后离开!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:w [filename]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">将编辑的数据储存成另一个档案(类似另存新档)</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:r [filename]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">在编辑的数据中,读入另一个档案的数据。亦即将 『filename』 这个档案内容加到游标所在行后面</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:n1,n2 w [filename]</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">将 n1 到 n2 的内容储存成 filename 这个档案。</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:! command</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">暂时离开 vi 到指令行模式下执行 command 的显示结果!例如<br style="padding: 0px; margin: 0px; box-sizing: border-box;" />『:! ls /home』即可在 vi 当中察看 /home 底下以 ls 输出的档案信息!</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <th style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 2px solid #cccccc; border-right: 1px solid #cccccc; text-align: center;" colspan="2">vim 环境的变更</th> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:set nu</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">显示行号,设定之后,会在每一行的前缀显示该行的行号</td> </tr> <tr style="padding: 0px; margin: 0px; box-sizing: border-box;"> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">:set nonu</td> <td style="margin: 0px; padding: 3px 5px; box-sizing: border-box; border-bottom: 1px solid #cccccc; border-right: 1px solid #cccccc;">与 set nu 相反,为取消行号!</td> </tr> </tbody> </table> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">特别注意,在 vi/vim 中,数字是很有意义的!数字通常代表重复做几次的意思! 也有可能是代表去到第几个什么什么的意思。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;">举例来说,要删除 50 行,则是用 『50dd』 对吧! 数字加在动作之前,如我要向下移动 20 行呢?那就是『20j』或者是『20↓』即可。</p> <p style="margin: 10px 0px; padding: 0px; box-sizing: border-box; line-height: 1.5;"> </p>
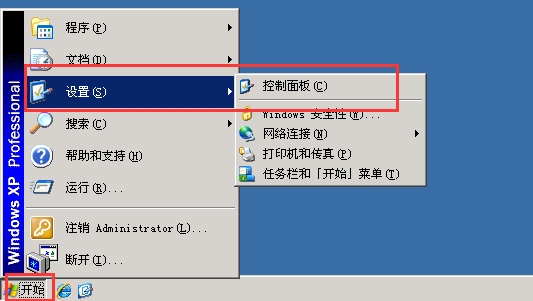
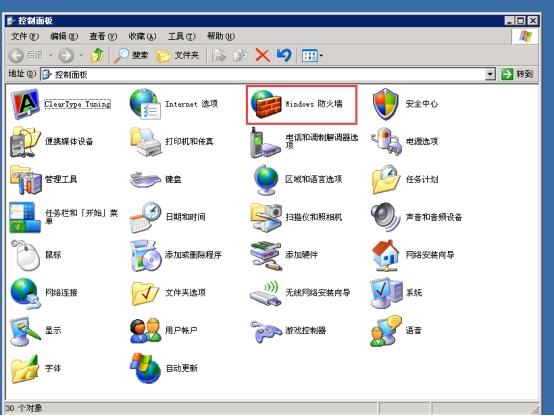
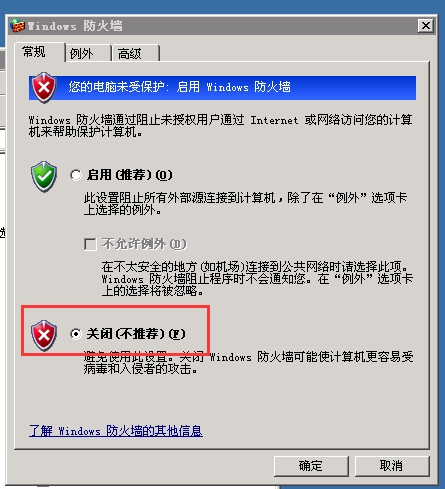
1.点击左下角“开始”按钮,进入“设置”选择“控制面板”。  2.双击“Windows防火墙”选项。  3.在“Windows防火墙”设置中勾选“关闭(不推荐)”选项,并确定。 
Centos7.6如何安装dhcp网络协议管理工具dhclient呢?本文给出详细说明。 1.更新yum源 yum update  2.安装htop yum install dhclient 
1.设置软件源
cat > /etc/apt/sources.list<
Centos7.6如何如何用arch命令显示当前主机的硬件架构类型呢?本文给出详细说明。 1.显示当前主机的硬件架构类型 arch  **说明**:根据架构不同,输出的结果可能有:x86、x86_64、alpha、sparc、arm、m68k、mips、ppc、i686等
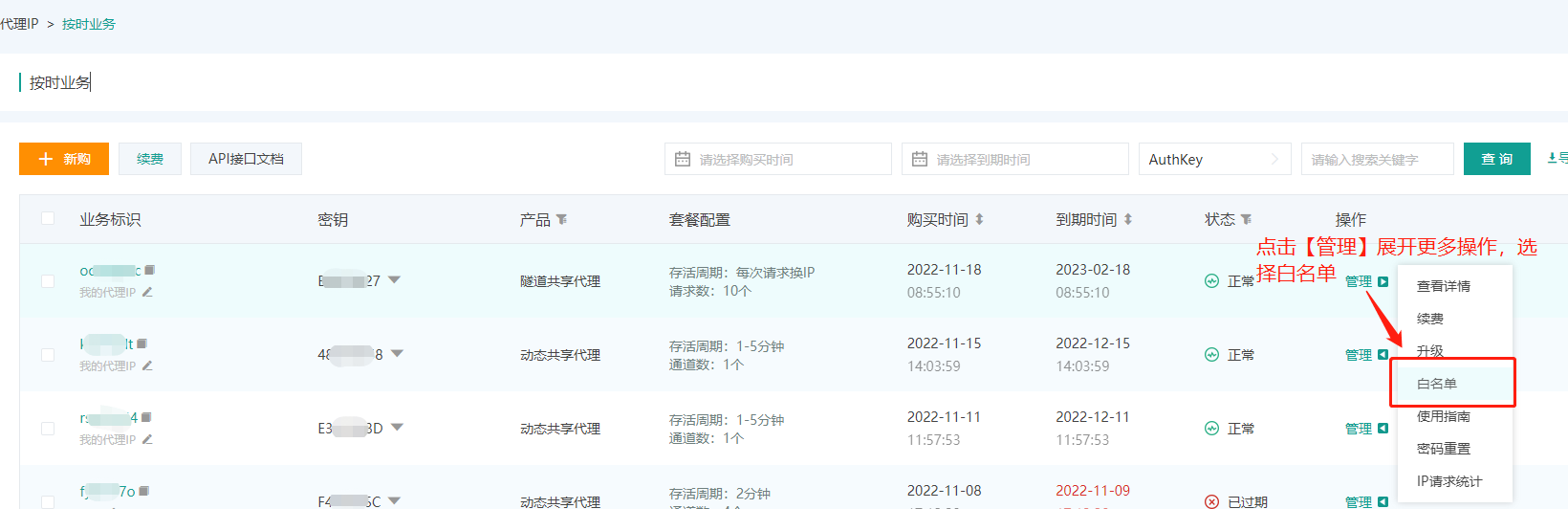
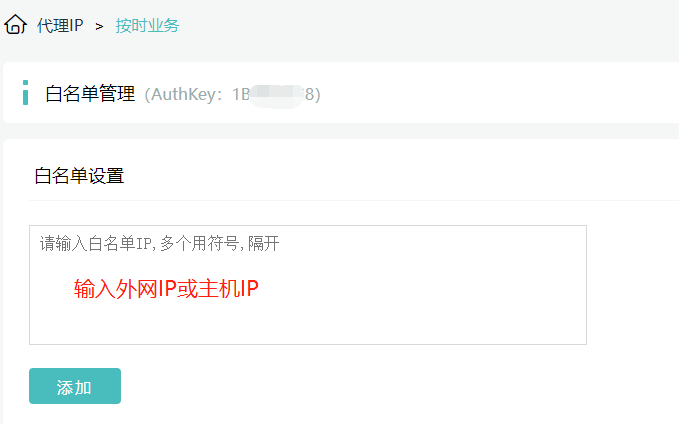
## 1 概述 短效代理、独享代理和静态代理通过API获取代理IP后,您就可以在程序里通过代理服务器获取网页数据。 隧道代理无需调用API获取代理,在【[会员中心](https://www.qg.net/user)】查看隧道的IP和端口号,对接隧道服务即可。 独享代理(地区锁)则需要在业务操作列表通过【IP管理】去添加城市线路和拨号IP获取代理IP,并保持城市线路不变。 您获取的代理IP是这样的:`122.96.59.105:23068` `122.96.59.105` 是代理服务器的IP地址; `23068` 是代理服务器的端口号。 ## 2 代理验证 使用短效代理、独享代理和静态代理的IP需要进行授权验证,购买后只有通过您的用户名密码或设置白名单验证后才能使用。 隧道代理则是接入青果隧道服务器即可,隧道服务验证方式同样支持用户名密码(Authkey和Authpwd)和白名单验证; 需要注意的是,白名单的添加需在未提取IP前添加;短效代理产品的不同key,不能添加相同的白名单IP。 我们支持两种验证方式: ### 2.1 绑定您机器的IP作为白名单 如果是办公室电脑,可以访问[https://ip.cn/api/index?ip=&type=0](https://ip.cn/api/index?ip=&type=0)查询您的外网IP; 如果是Linux服务器,可以通过如下命令查看机器外网IP:`curl https://d.qg.net/ip` 进入会员中心,找到您所在的业务,管理【白名单】,包括添加删除白名单,白名单设置详情如下图:   ### 2.2 帐密验证 进入【会员中心】,在您所在的代理IP业务找到用于代理IP验证的用户名密钥信息(Authkey和Authpwd)。  **HTTP代理** 通过用户名密码的进行身份认证,格式如下: ``` curl -x http://{key}:{passwd}@{ip}:{port} {targetUrl} ``` Http/Https代理,-x 填写的协议头只能是Http,不能是Https,如果填写下面那样的格式,将无法访问 ``` curl -x https://{ip}:{port} {targetUrl} ``` **Socks代理** ``` curl -x socks5://{ip}:{port} {targetUrl} ``` curl返回的是未渲染的html内容,这属于正常现象,请参见[代码样例](https://www.qg.net/list/192.html)。 ### 2.3 命令行测试 如果您的程序在Linux上运行,我们非常推荐您在命令行下先通过`curl`命令测试代理服务器的可用性,然后再进行编程。 例如您的用户名是`authkey`,密码是`authpwd`,提取到的代理IP是`118.92.69.112:32105`,IP白名单是`36.90.191.92:32140`,可执行如下命令测试代理可用性: Http/Https代理,帐密模式 ``` curl -x http://{authkey}:{authpwd}@{118.92.69.112}:{32105} {targetUrl} ``` Http/Https代理,白名单模式 ``` curl -x http://{36.90.191.92}:{32140} {targetUrl} ``` ##3 代码样例 - [代码示例 - Java](https://www.qg.net/doc/1698.html "代码示例--Java") - [代码示例 - PHP](https://www.qg.net/doc/1696.html "代码示例--PHP") - [代码示例 - Python](https://www.qg.net/doc/1697.html "代码示例--Python") - [代码示例 - GO](https://www.qg.net/doc/1695.html "代码示例--GO") - [代码示例 - C语言](https://www.qg.net/doc/1694.html "代码示例--C语言")
```java package com.qgproxy; import okhttp3.*; import java.io.IOException; import java.net.InetSocketAddress; import java.net.Proxy; import java.util.concurrent.TimeUnit; public class QGProxy { final static String proxyIp = "隧道地址"; final static Integer proxyPort = 隧道端口; final static String authKey = "AuthKey"; final static String password = "AuthPwd"; public Response request() throws IOException { Proxy proxy = new Proxy(Proxy.Type.HTTP, new InetSocketAddress(proxyIp, proxyPort)); OkHttpClient client = new OkHttpClient.Builder() proxy(proxy) proxyAuthenticator((route, response) -> { String credential = Credentials.basic(authKey, password); return response.request().newBuilder().header("Proxy-Authorization", credential).build(); }. build(); Request request = new Request.Builder().url("https://api.ipify.org").get().build(); return client.newCall(request).execute(); } public static void main(String[] args) { QGProxy qgProxy = new QGProxy(); try { Response resp = qgProxy.request(); System.out.println(resp.body().string()); } catch (Exception e) { System.out.printf("failed to proxy: %s\n", e.getMessage()); } } } ```
青果网络致力于营造健康向上、和谐有序的网络环境,严禁用户利用本平台资源进行网络违法违规行为,对于出现违法违规行为的用户,青果网络坚决对其进行处罚以作警示,处罚情况如下:
|
产品业务 |
业务标识 |
违规内容 |
处理方式 |
|
云主机 |
yej8wbkh |
违规邮件发送 |
服务暂停 |
|
云主机 |
myupn99p |
扫描爆破行为 |
服务暂停 |
|
云主机 |
cwwc5lux |
网络爆破 |
服务暂停 |
|
云主机 |
n3d7slfe |
业务违规 |
服务暂停 |
|
会员账户 |
a15088351474 |
名下业务违规 |
账户封停 |
往期记录:
2024年1月:https://www.qg.net/doc/2241.html
2023年11月:https://www.qg.net/doc/2124.html
2023年10月:https://www.qg.net/doc/2080.html
2023年8月:https://www.qg.net/doc/2036.html
2023年7月:https://www.qg.net/doc/1995.html
2023年6月:https://www.qg.net/doc/1994.html
2023年5月:https://www.qg.net/doc/1930.html
2023年4月:https://www.qg.net/doc/1892.html
2023年3月:https://www.qg.net/doc/1870.html
2023年2月:https://www.qg.net/doc/1832.html
2023年1月:https://www.qg.net/doc/1822.html
2022年12月:https://www.qg.net/doc/1811.html
2022年11月:https://www.qg.net/doc/1804.html
2022年10月:https://www.qg.net/doc/1786.html
2022年9月:https://www.qg.net/doc/1771.html
2022年8月:https://www.qg.net/doc/1744.html
2022年7月:https://www.qg.net/doc/205.html
2022年6月:https://www.qg.net/doc/1702.html
2022年5月:https://www.qg.net/doc/1623.html
2022年4月:https://www.qg.net/doc/1614.html
2022年3月:https://www.qg.net/doc/1587.html
2022年2月:https://www.qg.net/doc/1558.html
2022年1月:https://www.qg.net/doc/1556.html
2021年12月:https://www.qg.net/doc/1514.html
2021年11月:https://www.qg.net/doc/1509.html
2021年10月:https://www.qg.net/doc/1488.html
2021年9月:https://www.qg.net/doc/1467.html
2021年8月:https://www.qg.net/doc/1449.html
2021年7月:https://www.qg.net/doc/1421.html
2021年6月:https://www.qg.net/doc/429.html
2021年5月:https://www.qg.net/doc/388.html
2021年4月:https://www.qg.net/doc/354.html
2021年2-3月:https://www.qg.net/doc/337.html
2021年1月:https://www.qg.net/doc/293.html
2020年12月:https://www.qg.net/doc/283.html
2020年11月:https://www.qg.net/doc/247.html
2020年10月:https://www.qg.net/doc/247.html
2020年9月:https://www.qg.net/doc/239.html